インストールからテーブルの作成、フォーム入力、円グラフ表示まで
Seasar Conference 2006 Springでのデモの記憶を頼りに、順を追って・・・。
(興奮冷めやらぬうちにやってみよー)
環境
- WindowsXP
- Tomcat5.0.28
- JDK1.5.0_06
インストール
クイックスタートに従って、ほぼ順調にインストールできました。
つまずいた点
・インストール直後の最初の画面表示時に、何度も勘違いユーザー名を入力した。
→ 最初に、インストールマニュアルを全部一読しましょう。
(最初の一回は、ユーザーとパスワード決めうちです*1)
データベーステーブル作成
適当なテーブルを作って、「はい」「いいえ」系の2択グラフを作ろうかと。
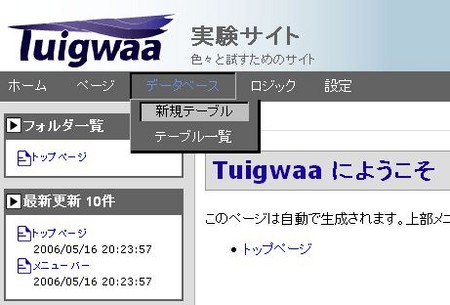
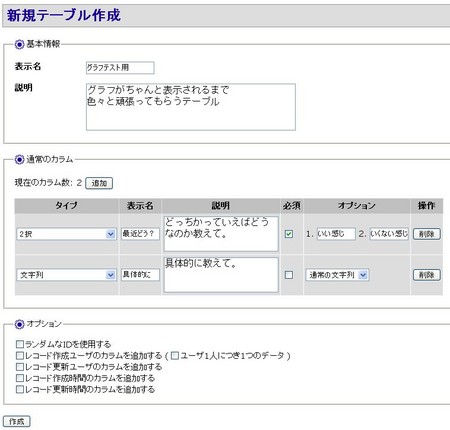
ページ管理メニューの「データベース」→「新規テーブル」で作成。
これは特に悩まずできました。
↓こんな感じです。
グラフに表示するための集計表作成
どうやらグラフに表示させるために、集計表設定をするようです。
やってみます。
ページ管理メニューの「データベース」→「テーブル一覧」画面から、
グラフ描画の対象となるデータベースを選択(さっき作成したデータベースを選択)。
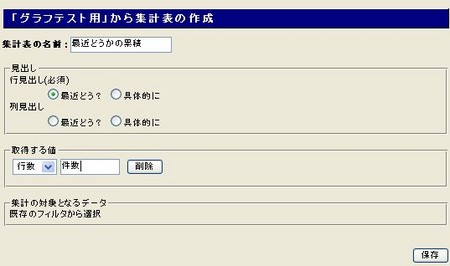
左側メニューの「集計表」追加で出てくる小窓から集計表情報を登録。
「集計表の名前」を入力。
「行見出し」は、グラフの集計対象のカラムを選択。
「列見出し」は、何も選択しない方がいいみたい?(円グラフの場合)*2。
「取得する値」は、今回は件数グラフなので、「行数」を選択。
その横の欄に、その見出しを入力。
フィルタ・・・今回はとりあえず無し。
で、保存*3。
これでどうやらできました。
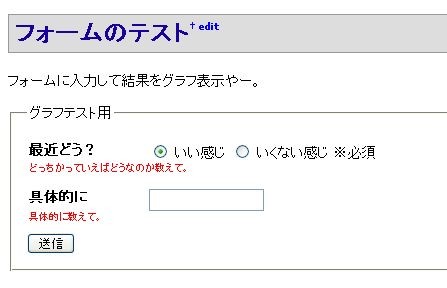
フォーム画面作成
いったん「ホーム」に戻ってフォーム入力ページ作成。
ここでフォーム入力された値を、さっきのテーブルに入れたいのです。
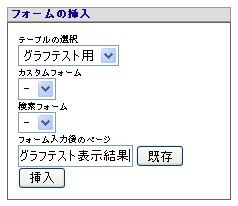
右側の「基本データベースプラグイン」から、
対象テーブルを選択して「挿入」。
テーブル名とかは選択式で入力できます。
「フォーム入力後のページ」はまだ作っていないですけど入力しておきます。
「挿入」してちょっと記述して。。。
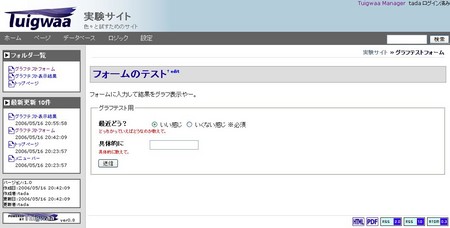
で、フォーム画面ができました。
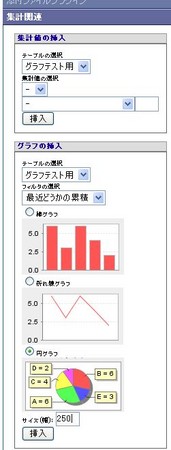
グラフで結果を表示する画面の作成
メッセージの右側に「作成する」とあるので、これを押します。
と、「フォーム入力後のページ」で指定したページ名で画面を作るフォームが現れます。
今回は円グラフにしたいので、右側の「集計関連」から「グラフの挿入」。
テーブルとフィルタは、先ほど設定したものを選択です。
で、サイズを指定して「挿入」。
何だかメッセージウィンドウが出てきましたけど(サイズで入力した値だけ表示されました。なんだろ?)よくわからないので、とりあえず「OK」。
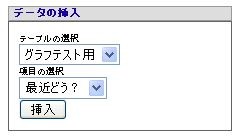
右側の「基本データベースプラグイン」から「データの挿入」を指定してやると、フォーム送信されたデータを参照できるようです。
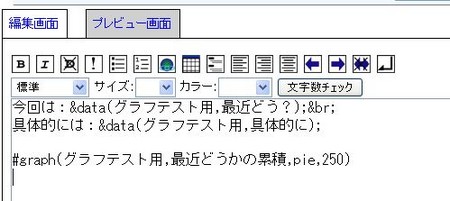
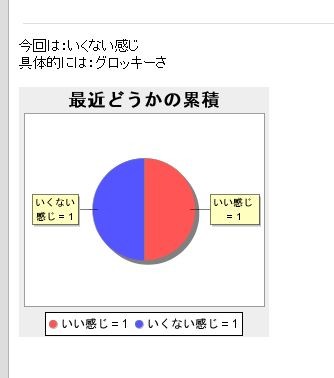
だいたいこんな感じで結果ページができました。
プレビューもできます。
どうやらうまくいっているようです。
まとめ
本当に、ブラウザからここまで出来ました。
まさにWebアプリ作成Webアプリ。
色々試しながらやって2時間くらい。
すげっ。
勢いで記録にとってみましたけど、これで雰囲気が伝わるかな。。。
どなたかの参考になりましたら幸いでございます。